PhpStorm - Configure SCSS Compilation
I like to make use of Sass scss files that transpile to native CSS. I do not make use of any kind of NPM build tool, so I find it convenient to just have my IDE compile the files to CSS whenever I save. This tutorial will show you how to do this.
Steps
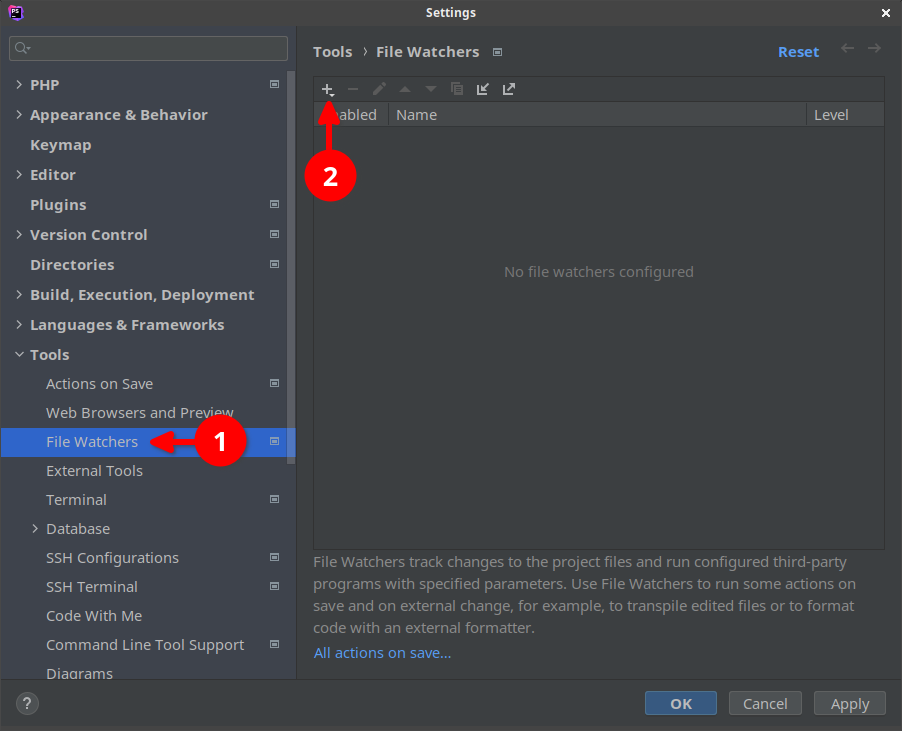
Press Ctrl + Alt + S in order to bring up the settings menu, before then navigating to Tools > File Watchers and click on the + symbol to add a new file watcher.

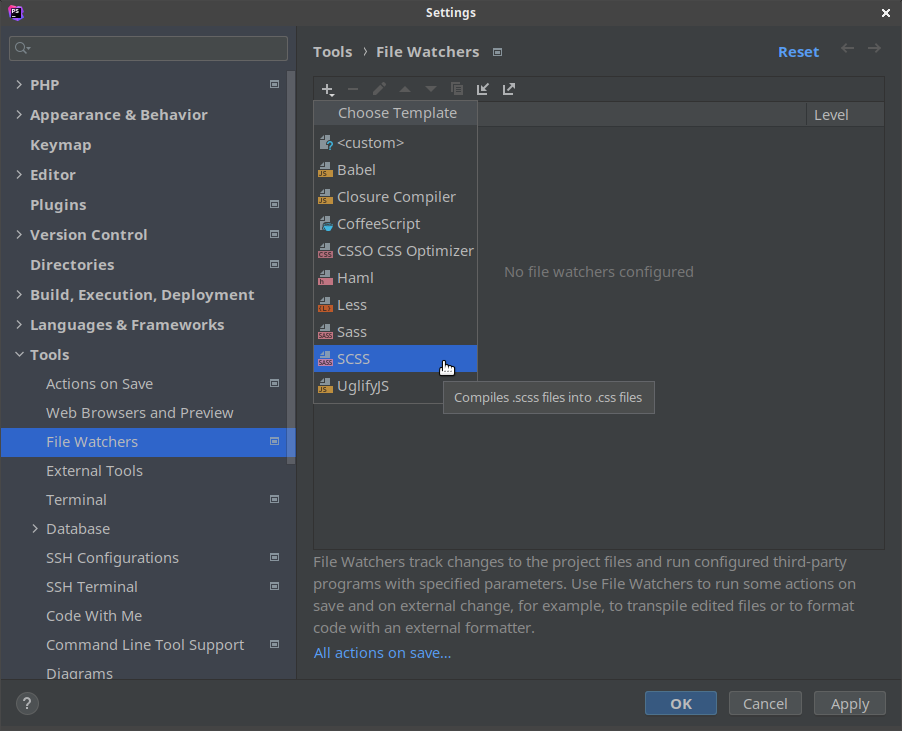
Click on SCSS from the dropdown menu. If you want to compile something like Less or Sass files, then select them instead.

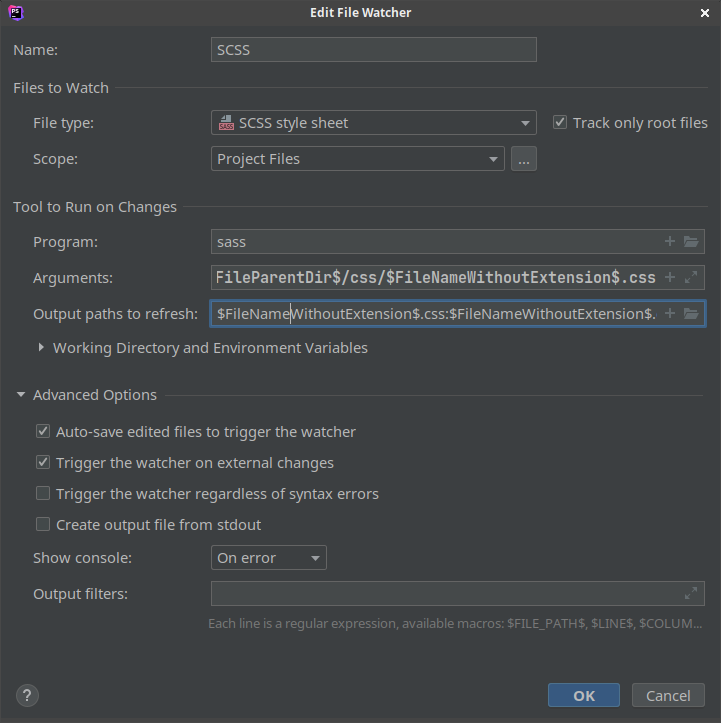
Now fill in the arguments as appropriate. For me, I keep my scss files in a sibling folder to the CSS folder, so I set the Arguments field to:
$FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css

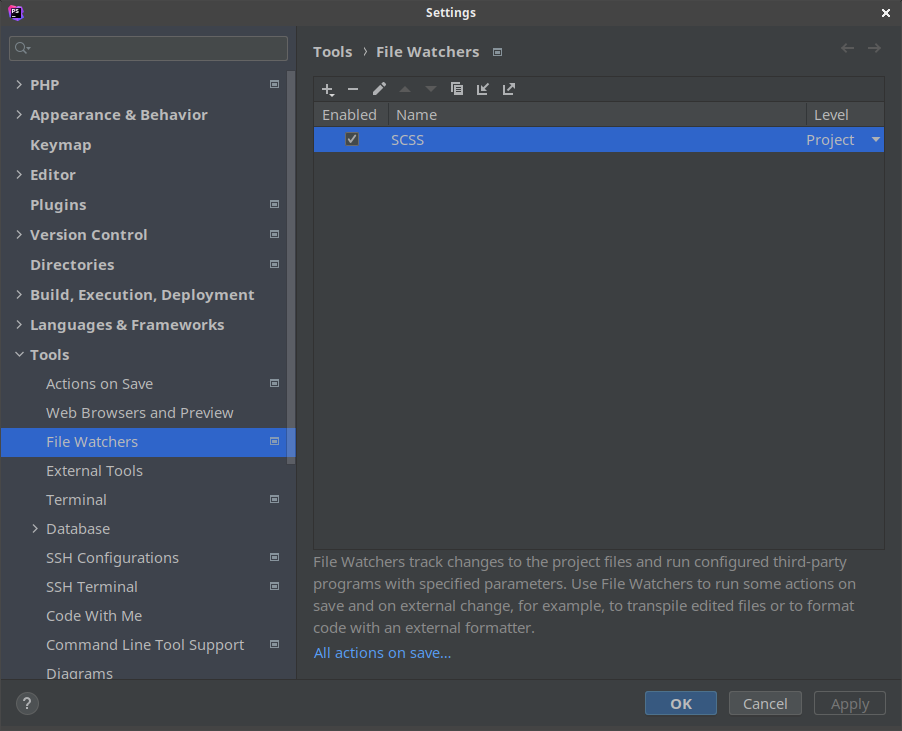
You should now see that the SCSS file watcher has been created and enabled.

First published: 25th January 2022
