Configure Netbeans With Typescript
Typescript is to Javascript what LESS is to CSS. It is a superset that compiles down into the other language, and allows you to create a larger, more manageable codebase. For more information, you can visit the Typescript website or watch the excellent video below from youtube.
Steps
Install NodeJS if you haven't got it already.
Go to the latest release page of the Netbeans plugin and download the .nbm file
wget https://github.com/Everlaw/nbts/releases/download/v3.0.1/netbeanstypescript-3.0.1.nbm
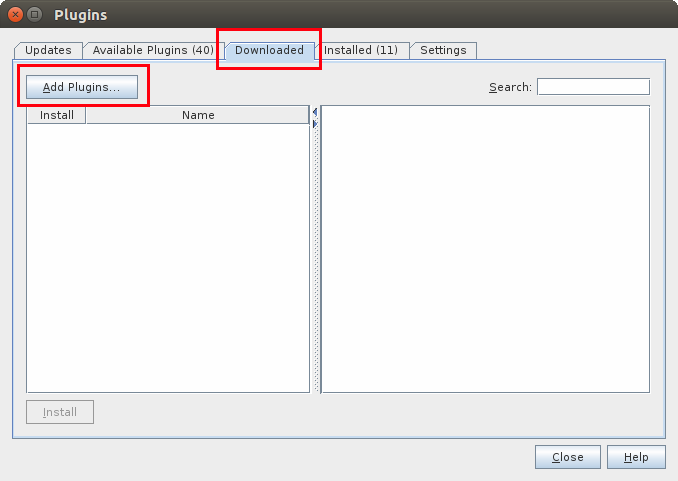
Open Netbeans and click Tools > Plugins. Then go to the Downloaded tab and click Add Plugins.

Select the .nbm file you just downloaded.
Now make sure the plugin is selected and click install. Keep clicking continue and accept the warning message stating that the plugin is not signed.
Set the Lib Directory
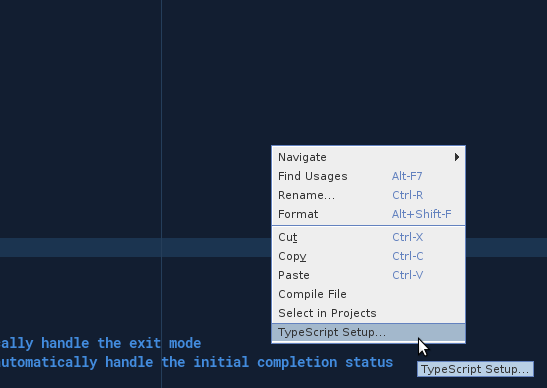
Right click in the window of a tpescript file and select TypeScript Setup...

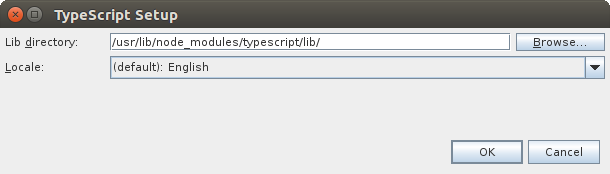
Put in the path:
/usr/lib/node_modules/typescript/lib/

sudo find / | grep typescript.js and had to try a few before I found the one that had the version of typescript I needed.
Conclusion
You have now installed support for Typescript in Netbeans. You can now create Typescript (.ts). For an extremely basic example, you can create a HelloWorld.ts file with the following contents:
var x: number = 4;
var y: string = x
References
First published: 16th August 2018
